この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
この記事を見ると分かること。
SANGOでの読了時間のカスタマイズ方法がわかる。
私の記事の上に出ている砂時計マークのような表示にできるよ。

読了時間を示しているよ!!
まずはプラグインをインストールしよう。
時間表示のところに[%min%min]と入力しよう。
SANGOの親テーマをいじるので、バックアップを取ってから作業しよう。
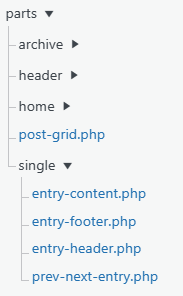
下記の場所にある、entry-header.phpを選択するよ。

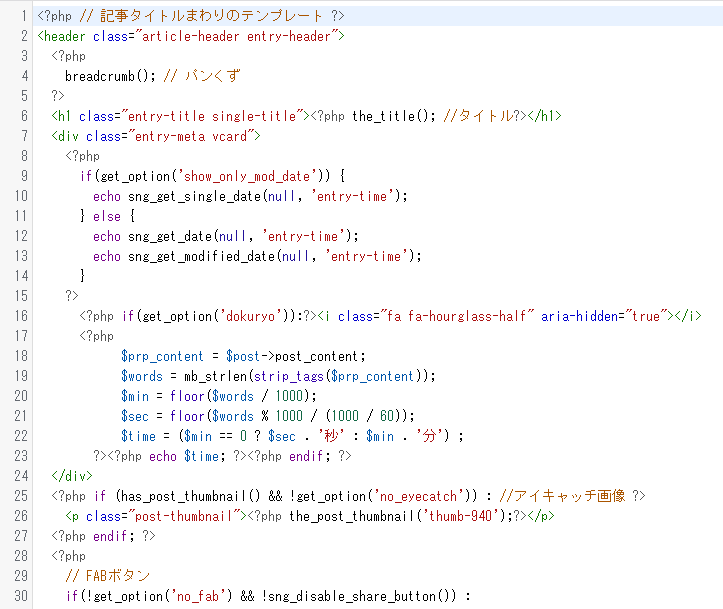
entry-header.phpの15行と16行目の間に以下のコードを差し込むよ。
CSS
<?php if(get_option('dokuryo')):?><i class="fa fa-hourglass-half" aria-hidden="true"></i> <?php $prp_content = $post->post_content; $words = mb_strlen(strip_tags($prp_content)); $min = floor($words / 1000); $sec = floor($words % 1000 / (1000 / 60)); $time = ($min == 0 ? $sec . '秒' : $min . '分') ;
?><?php echo $time; ?><?php endif; ?>差し込んだ様子はこんな感じです。

これで砂時計マークが表示されるようになるよ!
私の記事の上に出ている砂時計マークを表示するには、Insert Estimated Reading Timeプラグインのインストールとテーマファイルエディタへの追記が必要だよ!
以上、カスタマイズ方法でした。




